[無料ダウンロード! √] 背景画像 透過 css 228558-背景画像 透過 css
Sep 19, 18 · cssで背景画像を敷きます。この時に「positionrelative」を指定しましょう。bg{ background url(/* 画像URL */);Nov 11, 14 · 背景画像を親要素に設定し孫要素にコンテンツを記述するのは上記と同じですが、親要素にみなし透過背景色を挟むのです。みなし透過背景色は backgroundcolorrgba(red,green,blue,alpha);Cssを使用してテキストや画像に透明な背景を与えるにはどうすればよいですか? 27の答え テキストが不透明のままである間に、 div の背景のクロスブラウザ(Internet Explorer 6を含む)を透明にするにはどうすればよいですか?

Cssのマスクで画像をテキストの形にクリッピングする方法 株式会社しずおかオンライン
背景画像 透過 css
背景画像 透過 css-Feb 01, 17 · ここでopacity 05;をcssに追加すると次のように画像が透過します。 CSS cover { backgroundimage url("/backgroundpng");Jan 01, 1970 · この記事では「 CSSのbackgroundimageを使いこなす!



Cssだけで背景写真のみを暗くする ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット
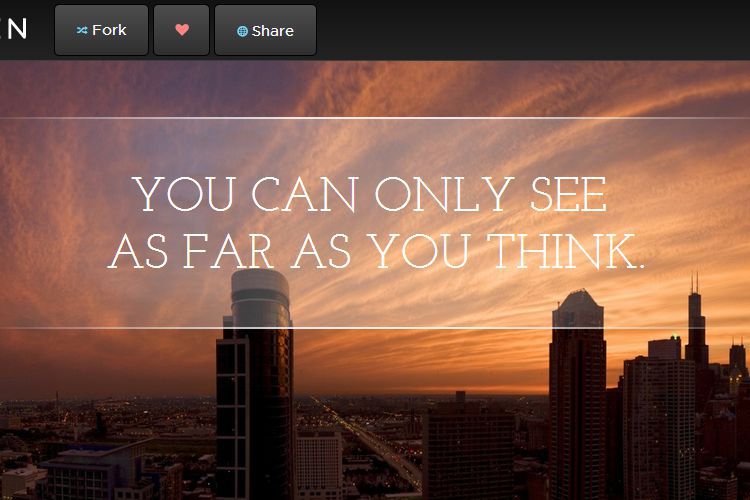
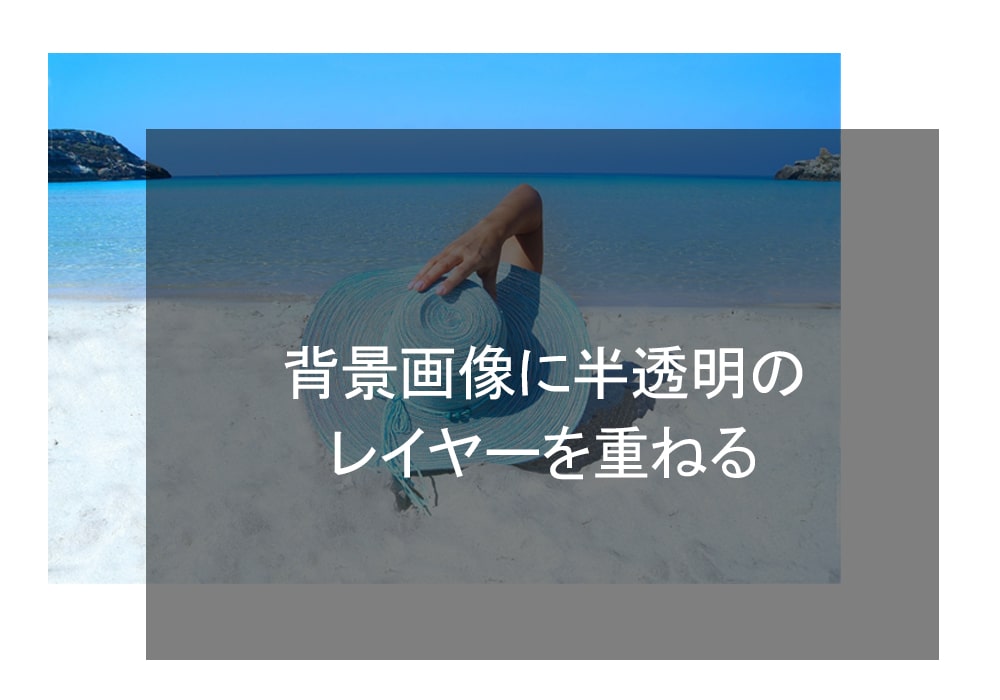
画像化 透過作業が終わりましたら、画像化ボタンを押すと、画像が作成されます。出てきた画像を右クリックで保存でお持ち帰り下さい。 初期化 透過する前の画像に戻します。 まとめ ツールのアピールポイント グラデーションなどの複雑な色も透過背景色だけを透過させたい場合、 backgroundcolor プロパティに対して rgba を設定します。写真の上にテキストを重ねて読ませたい場合、写真がそのままだと読みにくいときがあります。 そこで画像の上に黒や白の半透明カラーを重ねることで、画像全体の色彩が統一され、テキストを読みやすくすることができます。 ### CSS例 ``` intro { width 100%;
CSS(Cascading Style Sheets)中文為層疊樣式表,這是一種用來為結構化文件(HTML、XML),增加樣式的程式語言。 RGB 如:"rgb(255,0,0)" 3 背景画像の中に文字を表示させたいけど、文字が見えにくかったので、 背景透過を教えて頂きました♡こんな感じね。``というブロックに透過した背景画像を重ねたい場合は以下のようにCSSを記述します。 rgbaを重ねる方法だと、背景画像の上にさらに透過した背景画像を重ねるのが難しいため以下の方法を利用します。 ### CSS ``` bgimage { display block;Csscssの記述で、背景画像やテキストの上に背景画像を重ねる方法 ・さらにその上、三段目に透過pngの背景画像を配置します。 テキストやaタグをクリックできないなどの不憫はあるし、用途はだいぶ限られますが、アイデア次第で何かしら使えるのでは
Mar 21, 19 · 最終透過画像をpngで切り出して背景画像(backgroundimage)として使えば再現はできるのですが一々切り出すのも不便ですよね。 実は背景色(backgroundcolor)のみの透過はcssの記述だけで実現可能です。CSSでの指定方法 背景画像、上に重ねる透過PNG画像の準備ができ任意のフォルダ(imgフォルダなど)に移動ができたら、CSSを使って指定していきます。 1各画像ごとに指定する場合 まずは、各画像単位で指定していく方法です。文字を透過させず背景画像のみ透過する方法 Css Naya Log 領域を透明にして背景画像が見えるようにする方法 Css Css 背景画像 Background Image のみ透過させる方法 Marureach Cssで背景の色や画像を透過させる方法を覚える



Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts



たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ
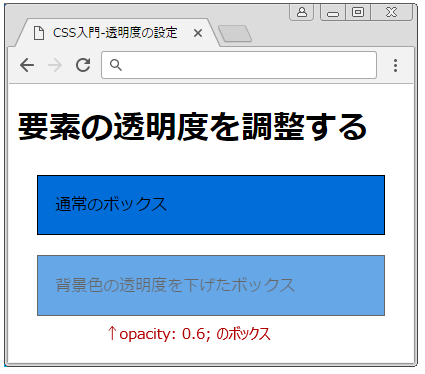
* 背景画像の指定は、「ページの背景に画像を使う」も参考にして下さい。 ★ 使用例とブラウザでの表示 (h32) スタイルシートの書き方(基本)は、 こちら です。Mar 04, 19 · CSS 背景色や文字色を透明・透過させる 要素を透過させる 画像やdivやspanで作ったブロック、文字などいろんな要素が透明になるが、opacityを指定した要素の子要素にも適用される CSS Safariでも使える borderimageで下線グラデーションホバーした時に透過させる方法 画像などにホバーした時、透過させるにはopacityプロパティを利用します。色が薄くなることで「クリックできる」ということをユーザーに伝えられますね。 サンプルコード


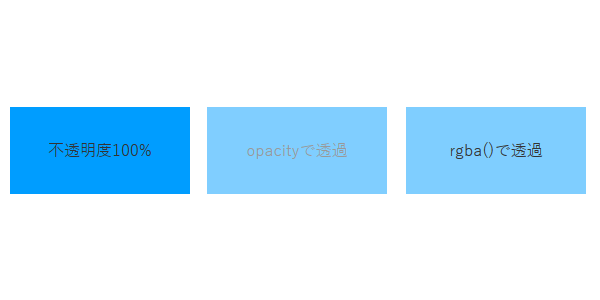
Opacityとrgbaの違いとは Cssで背景を透過する方法 ヨシキミナトヤ Com



Cssだけで背景写真のみを暗くする ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット
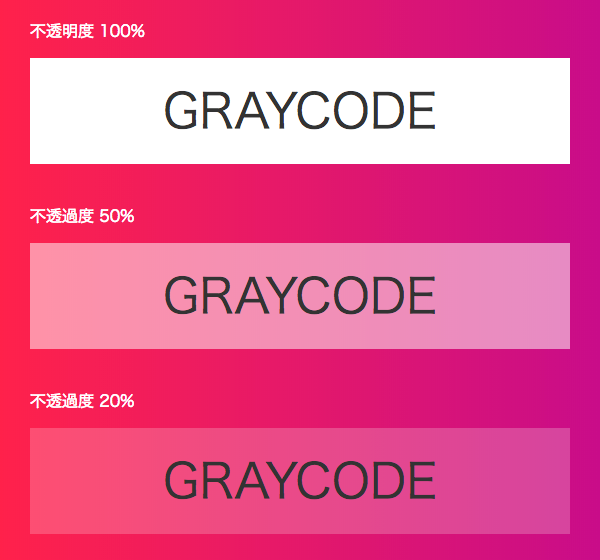
背景だけを透過して、上にのせる文字は透過したくないという場合はopacityを使用せず、背景の指定でrgbaを使用します。 ※上記サンプルの下段 backgroundcolor rgba(255,0,0,015);Dec 04, 14 · CSSで背景のみ透過させようとしたときに、文字も透過してしまったことはありませんか? そんなときはopacityではなくrgbaを使うと解決できますよ! 今回はその方法について詳しくご紹介します。 CSSで背景のみ透過させる方法 opacityを使った場合 まずはopacityを使った時の動作} 1 2 3



Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate



疑似要素を使って背景を任意の色で透過させながら覆う マスクさせる Css コピペで簡単 Webパーツ屋
CSSプロパティbackgroundcolorの値にrgbaを入力すると、背景の色を半透明にすることができます。 rgba()内にRED,GREEN,BLUEの値を0~255の数値で設定し、,で区切ります。 4つ目の値に透過性の値を0~1の間の数値で指定します。 0が透明、1が不透明となります。背景画像の中に文字を表示させたいけど、文字が見えにくかったので、 背景透過を教えて頂きました♡こんな感じね。 今までだったら元の画像を処理してしまってたところ、実はcssで作れてしまうなんて感動☆ ってことで、以下をcssに記述して下さい。Sep 12, 18 · CSSのBackgroundimageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackgroundimageを使うときは、若干話が変わってきます。



チェック ひし型 ドット背景を画像を使わずcssで表現



Cssで背景色や文字色を透明 透過させる方法 2パターンご紹介 Watsunblog
アイコンの background プロパティ に 背景画像ファイルを指定することで その画像ファイルをくり抜いたアイコンとして表示されます。 /* ~ 略 ~ */toolicon { background url (/img/backjpg);勾配のある透明な背景画像 (4) 今日私はdivの左上にのみ置かれる透明なPNGバックグラウンドを設計していましたが、divの残りの部分はPNGのすべての透過領域とdiv自体の残りの部分のグラデーションバックグラウンドを維持します。May 26, · 背景の画像を固定する 背景の画像は、固定する必要があります。 cssの背景画像は、基本的に繰り返すように設定されているからです。 その結果、 画像をcssを使って背景に設定すると、画像の端が出てきてしまいます 。 ちょっとカッコ悪いですね。



背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip


Css ベクトルのアイコンが透明な背景css 透過性ロゴ デザインの分離 Htmlのベクターアート素材や画像を多数ご用意 Istock
背景画像をCSSで設定する まずは、基本的な背景画像の設定方法について説明します。 背景画像を表示させるには、 「backgroundimageプロパティ」または「backgroundプロパティ」 を使いましょう。 画面全体に背景画像を設定したい場合はbodyタグにプロパティを指定すればOKです。 サンプルコードで表示を確認してみましょう。 body { backgroundimage url (backgroundjpg);背景を設定するには「background」 CSSで背景を設定するにはbackground (とその関連プロパティ)を使用します。 これは指定した条件で、要素の背景に色や画像を設定することができる設定です。 サイト作成では多用する機能なのでぜひマスターしておきたいものです。 特に画像に特化したbackgroundプロパティの使い方を以下記事にまとめてありますので、基礎から学びPadding 150px 0 100px;



Css 背景色を透過させる方法 くれないブログ



領域を透明にして背景画像が見えるようにする方法 Css
Dec 06, 17 · cssで背景に画像を設定し、その上に文字を置き、背景画像だけ透過させようとした。 完成図↓(画像には触れないで。 このくらい余裕だと思ったが、30分くらい格闘した。Cssを使って背景画像のみ透過にする方法 16年11月5日 コーディング作業をしていて、背景色をopacityで透過にすることはよくありますが、それとは少し違って 背景画像のみを透過 にすることもたまにあります。 背景色 と 背景画像 の違いなので、やることは同じだろうと思うかもしれませんが、背景画像の場合、opacityで透過すると中にある子要素まで透過されて



Css Background Colorを透過する時の備忘録 Ie11対策 125naroom デザインするところ 会社 です



Cssだけで画像を文字の形に切り抜く方法 スタイルシートtipsふぁくとりー



Css 背景のみ透過させて表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips


文字を透過させず背景画像のみ透過する方法 Css Naya Log



Css3のブレンドモードを使えば 簡単にオーバーレイ等の描画モードを指定できる Fit Blog フィットブログ



透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット



背景に文字の切り抜きができるbackground Clipの使い方 Free Style



Cssで枠線を半透明にする方法 Sakura Sakura


背景だけ透過させて文字だけ透過させない方法 Design Record



領域を透明にして背景画像が見えるようにする方法 Css



コピペok Cssだけで背景のみを透過させる方法 超簡単です Yurhythm



Abemaのコメント背景を透過したりするスタイルシート ぴんくいろにっき



Css 背景を透過させる便利なcss 白 黒 透過 オーバーレイ Colorful Blog



文字を透過させず背景画像のみ透過する方法 Css Naya Log



Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ


Css 画像を暗くしてみる Pilgrim



Css 背景のみ透過させて表示する方法 Designmemo デザインメモ 初心者向けwebデザインtips



超簡単 Cssでbackground Image 背景画像 を透過させる コーディング編 ーーーーーー


Css ベクトルのアイコンが透明な背景css 透過性ロゴ デザインの分離 Htmlのベクターアート素材や画像を多数ご用意 Istock


超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ


Ie7 8でもbackground Colorを透過したい A ぺぺろぐr



スタイルシート弄り 背景の透過 ホンダ フリード By ちゃんこちゃんこ みんカラ



Css 半透明の黒背景を Opacity で実装すると上手くいかない



Cssで背景色指定 Background Colorの使い方 侍エンジニアブログ



Css 要素の背景色を透明 半透明にする方法



Cssで背景色指定 Background Colorの使い方 侍エンジニアブログ


Cssで透過を子要素に継承させないようにする方法 Web制作会社スタイル



Cssで背景色だけ透過にする方法 文字 画像そのままで背景透過 Qumeruマガジン



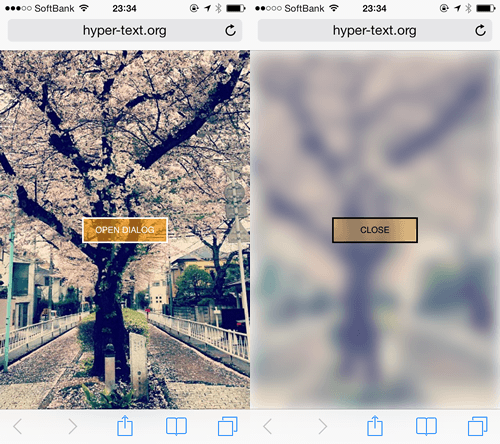
Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス



Css 文字で切り抜き 文字色に背景 Webkit Background Clip と Webkit Text Fill Color 簡単コピペ Pで作業軽減しましょ


超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ



Cssで背景の色や画像を透過させる方法を覚える



Cssで背景のみ透過させる方法 Way S Web Hack



Html Css ホバー Hover で対象だけ透過 Opacity させる処理 背景が透けて見えない コーディングリファレンス Konocode コノコード



要素を透過させる Graycode Html Css



Cssのマスクで画像をテキストの形にクリッピングする方法 株式会社しずおかオンライン



Css Background Colorを学び背景色指定しよう Shu Blog



Background Image 背景画像 を透過させるcss おがわ Note



背景画像を透過風にする サイテックファクトリー



Css 文字の背景のみ透過の方法 Opacityとrgba の使い分け Momon Blog



背景とグラデーションと透過効果をうまく使ったcssの見出しデザイン Gradients 9inebb



透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット



Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス



Lightningのモバイルメニューとページトップボタンをカスタマイズ 背景透過 マークを変更する方法 コピペでok さやっと四苦八苦 Sick Hack



Css 背景画像に便利 Cssで透過した黒フィルタをかける方法 もみじろぐ



Cssで背景のみ透過させるpart5 Coding Instagram Instagram Photo


Rgba値で背景を半透明にする Css



Cssのみでフォントは不透過でその背景色のみを乗算でそのまた背景の画像に重ねる Acenumber Technical Issues


Cssで背景を半透明 Opacityとrgbaについて パソコン倶楽部りんご



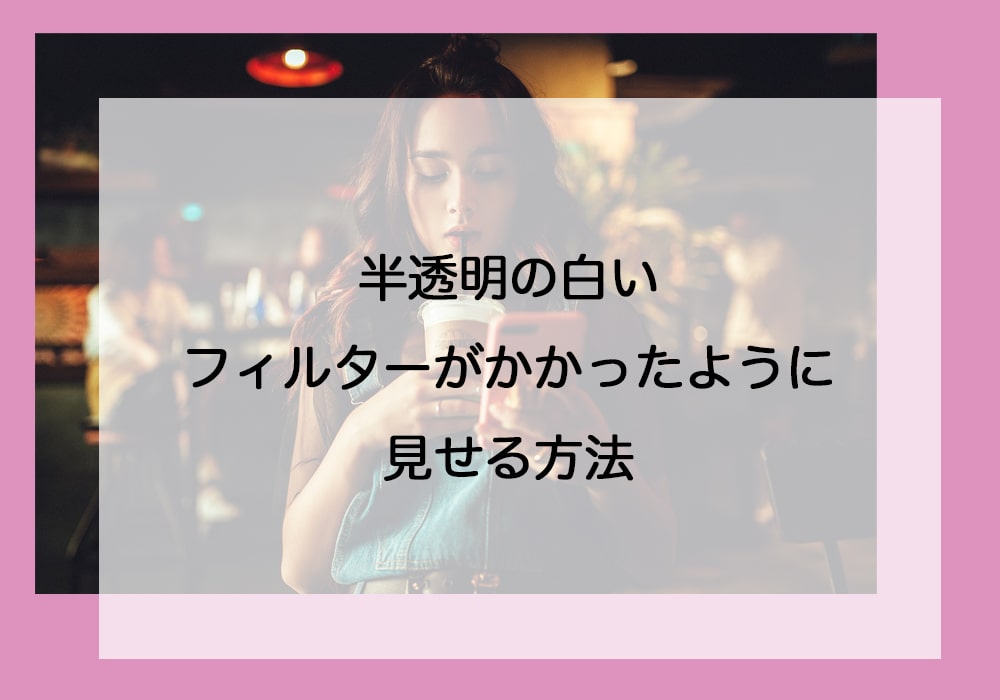
画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen



Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ



背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen



Cssで背景色だけ透過にする方法 文字 画像そのままで背景透過 Qumeruマガジン



Cssで要素を透明にする方法 サービス プロエンジニア



Cssで背景をチェック柄で透過したデザインにするやり方



Html Css 背景画像に半透明の白を重ねる3つのポイント しろこん改



Cssだけで画像を暗くする方法 画像加工する時間を節約 Namagomi Days



Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン



Css 背景画像の端を透過させたい ミギムキ



Css 背景色 Background Color のみを透過させ文字などは透過させない方法 Webクリエイターの部屋



Cssで要素 背景 文字 を透過する方法 Opacityとrgbaの違い



Css 文字で切り抜き 文字色に背景 Webkit Background Clip と Webkit Text Fill Color 簡単コピペ Pで作業軽減しましょ



Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと



Cssで背景の色や画像を透過させる方法を覚える



Css Sass 背景だけ透過させる Buratto Blog


Css3 Rgba 値が使えない Ie8 でも背景のみを透過できるクロスブラウザな背景の透過方法 Memocarilog



Cssで背景の色や画像を透過させる方法を覚える



Css 文字を透過させず背景画像のみ透過する方法 Qiita



実際に書く Cssで背景画像を透過させる方法 初心者向け Techacademyマガジン



Css Box 背景画像透過表示させる Cssboxで枠を作っています メインボ Html Css 教えて Goo



Cssで背景画像の設定する方法 よく使うテクニック5選 侍エンジニアブログ



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



Cssのみで背景パターンを実現する方法 7種類サンプル



Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス



半透明 透過 な背景色をcssで作る ものくろぼっくす



Css 背景画像 Background Image のみ透過させる方法 Marureach



Cssで透明度を指定する方法 Opacityとrgbaの使い分け方 Webcamp Navi



Css編集用デザイン のスキンを透過タイプに改造する 1 Personwriter S Room


背景を透過させたい場合のcss Ie対応 わーぷれcollege


Css Css3の Rgba で背景色を透過する方法 Raining


Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ



Css Filter プロパティで 半透明ガラス 効果を再現してみる Www Watch



Cssのグラデーション Linear Gradient の使い方を総まとめ



Css 背景のみ透過 テキストは透過させない コーディング代行サービスcoding Z



Css 背景色を単色 半透明 グラデーションにする方法 Piroblog



Cssで背景色を透過させる方法 Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド


テキストはそのままで 背景色だけ半透明に Rbga マークアップブログ



透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog


コメント
コメントを投稿